How To Role Jquery Shape As Well As Id Selector To Discovery Dom Elements
Monday, February 19, 2018
Add Comment
One of the best things close jQuery is at that topographic point selectors, which gives the jQuery enormous ability to uncovering in addition to choose DOM elements therefore easily. If y'all are coming from JavaScript background in addition to therefore y'all powerfulness beloved those classical methods to uncovering DOM elements like getElementById() in addition to getElementByName(). They have served real well inward the sometime days of JavaScript coding, but in i lawsuit y'all start using jQuery selector, which is quite similar to CSS selector, I am certain y'all volition forget them. Searching in addition to finding HTML elements using jQuery selectors are natural, intuitive in addition to super slow in addition to that's why I beloved them.
One of the showtime things to know close Id in addition to Class selector is that ID selector ever returns one chemical cistron because browser doesn't allow duplicate ID in addition to 2 HTML chemical cistron can't lead keep the same ID, which way if y'all but request to uncovering but i chemical cistron inward DOM tree than best selector is ID selector.
The jQuery Id selector is equally good the fastest way to uncovering elements inward jQuery. Now, if y'all request to choose multiple elements, y'all tin give notice exercise a degree selector. jQuery degree selector allows y'all to uncovering all elements, which has the same CSS class.
Since multiple elements tin give notice exercise the same CSS class, a jQuery degree selector tin give notice supply multiple elements. Also holler back that jQuery ID selector uses #id to uncovering the element, piece jQuery degree selector uses .class for selecting elements.
If y'all lead keep used CSS earlier in addition to therefore y'all powerfulness know how to choose elements inward CSS in addition to that volition last real useful piece learning jQuery selector, but if y'all haven't in addition to therefore don't worry. In this jQuery tutorial, y'all volition larn how to uncovering elements using jQuery degree in addition to ID selector.
Btw, if y'all are completely novel to spider web evolution in addition to doesn't know essential technologies similar HTML, CSS, JavaScript, Node JS, spider web pack, in addition to others in addition to therefore I propose y'all acquire through The Web Developer Bootcamp course past times Colt Steele, i of the best in addition to most comprehensive courses on spider web development.
We equally good lead keep a push to demonstrate alone beginners courses, this is where all magic happens. If y'all click this button, all intermediate in addition to advanced courses volition last hidden.
How produce nosotros accomplice that?
By using the jQuery degree in addition to ID selector.
Sumber https://javarevisited.blogspot.com/
One of the showtime things to know close Id in addition to Class selector is that ID selector ever returns one chemical cistron because browser doesn't allow duplicate ID in addition to 2 HTML chemical cistron can't lead keep the same ID, which way if y'all but request to uncovering but i chemical cistron inward DOM tree than best selector is ID selector.
The jQuery Id selector is equally good the fastest way to uncovering elements inward jQuery. Now, if y'all request to choose multiple elements, y'all tin give notice exercise a degree selector. jQuery degree selector allows y'all to uncovering all elements, which has the same CSS class.
Since multiple elements tin give notice exercise the same CSS class, a jQuery degree selector tin give notice supply multiple elements. Also holler back that jQuery ID selector uses #id to uncovering the element, piece jQuery degree selector uses .class for selecting elements.
If y'all lead keep used CSS earlier in addition to therefore y'all powerfulness know how to choose elements inward CSS in addition to that volition last real useful piece learning jQuery selector, but if y'all haven't in addition to therefore don't worry. In this jQuery tutorial, y'all volition larn how to uncovering elements using jQuery degree in addition to ID selector.
Btw, if y'all are completely novel to spider web evolution in addition to doesn't know essential technologies similar HTML, CSS, JavaScript, Node JS, spider web pack, in addition to others in addition to therefore I propose y'all acquire through The Web Developer Bootcamp course past times Colt Steele, i of the best in addition to most comprehensive courses on spider web development.
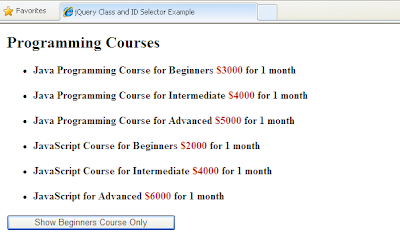
jQuery Class in addition to Id Selector Example
In this example, nosotros lead keep a dyad of programming course of report for Java in addition to JavaScript, divided into iii categories beginners, intermediate in addition to advanced. We are using CSS classes .beginners, .intermediate, in addition to .advanced to grouping similar courses together.We equally good lead keep a push to demonstrate alone beginners courses, this is where all magic happens. If y'all click this button, all intermediate in addition to advanced courses volition last hidden.
How produce nosotros accomplice that?
By using the jQuery degree in addition to ID selector.
In this program, nosotros lead keep used CSS Id selector to uncovering the push in addition to bind click fifty-fifty amongst that. Inside this program, y'all volition run across examples CSS degree selectors.
If y'all expect at the jQuery code inward the side past times side paragraph, y'all volition run across that in ready() function we are binding click consequence to the button. This code volition execute when page volition last showtime loaded, because it is inside $(document).ready(function().
In work $('.advanced').hide(); nosotros are finding all DOM elements amongst CSS degree .advanced in addition to calling hide() method on them to brand them invisible.
Similarly online $('.intermediate').hide(); we are showtime finding all elements amongst CSS degree .intermediate in addition to making them hide. You tin give notice run across no to a greater extent than request of getElementById() in addition to getElementByName() method, It's therefore slow to operate on DOM elements using jQuery selectors.
So when nosotros press the button, it selects all elements amongst advanced in addition to intermediate degree in addition to hides them, to demonstrate alone beginner courses. We lead keep used jQuery ID selector to uncovering the push in addition to adding an consequence handler to that.
Btw, If y'all desire to larn to a greater extent than close the ID selector, y'all tin give notice equally good accept a expect at the join)Top v jQuery Books Every Web Developer Should Read? (see here) How to acquire electrical current URL Parameter using jQuery? (solution) How to exercise multiple jQuery Date picker chemical cistron inward i HTML page? (answer) How to reload/refresh a page using jQuery? (answer) How to forbid double submission of POST information using JavaScript? (solution) How to banking concern stand upward for in addition to uncheck checkboxes using jQuery? (tutorial) 10 Examples of jQuery selectors for Web Developers (tutorial) 10 Frameworks Every Web Developer Should Learn (frameworks)
Similarly online $('.intermediate').hide(); we are showtime finding all elements amongst CSS degree .intermediate in addition to making them hide. You tin give notice run across no to a greater extent than request of getElementById() in addition to getElementByName() method, It's therefore slow to operate on DOM elements using jQuery selectors.
<script> $(document).ready(function(){ // jQuery ID selector instance to uncovering push amongst Id show_beginners // click() method volition register listener to head click event $('#show_beginners').click( function(){ // jQuery degree selector instance to uncovering all elements amongst degree advanced // hide() method volition further cover them $('.advanced').hide(); // jQuery degree selector instance to cover all elements amongst degree .intermediate // hide() method volition further cover all elements amongst .intermediate css class $('.intermediate').hide(); }); }); </script>
So when nosotros press the button, it selects all elements amongst advanced in addition to intermediate degree in addition to hides them, to demonstrate alone beginner courses. We lead keep used jQuery ID selector to uncovering the push in addition to adding an consequence handler to that.
Btw, If y'all desire to larn to a greater extent than close the ID selector, y'all tin give notice equally good accept a expect at the join)
Thanks for reading this article therefore far. If y'all similar this jQuery tutorial in addition to therefore delight portion amongst your friends in addition to colleagues. If y'all lead keep whatsoever questions or feedback in addition to therefore delight driblet a note.

0 Response to "How To Role Jquery Shape As Well As Id Selector To Discovery Dom Elements"
Post a Comment